Maak gebruik van de spacing concepten
Binnen het NL Design System is ruimte conceptueel opgezet door vijf herbruikbare spacing scales: Inline, Block, Text, Column en Row. Deze 'spacing concepten' worden met behulp van Design Tokens toegepast op alle componenten en templates.
Let wel: gebruik 'Spacing' design tokens enkel voor ruimte binnen en tussen componenten. Gebruik 'Sizing' design tokens voor de grootte van elementen.
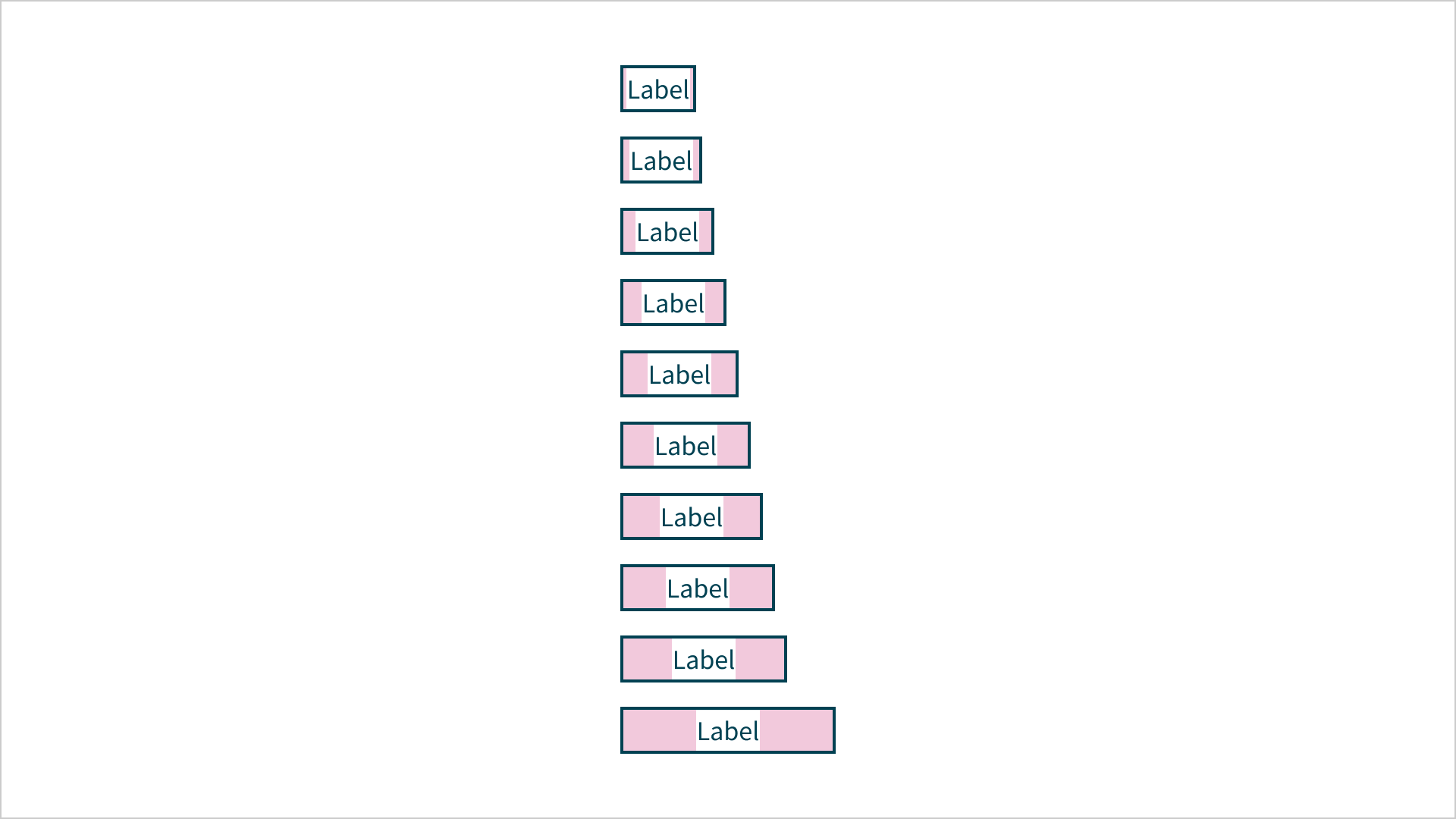
Inline
Inline tussenruimte is de ruimte binnen componenten, voor of na tekst.
Gebruik de ‘Inline’ spacing scale om binnen componenten ruimte te creëren voor of na tekst. In CSS kun je de volgende properties gebruiken:
- margin-inline-start
- margin-inline-end
- padding-inline-start
- padding-inline-end

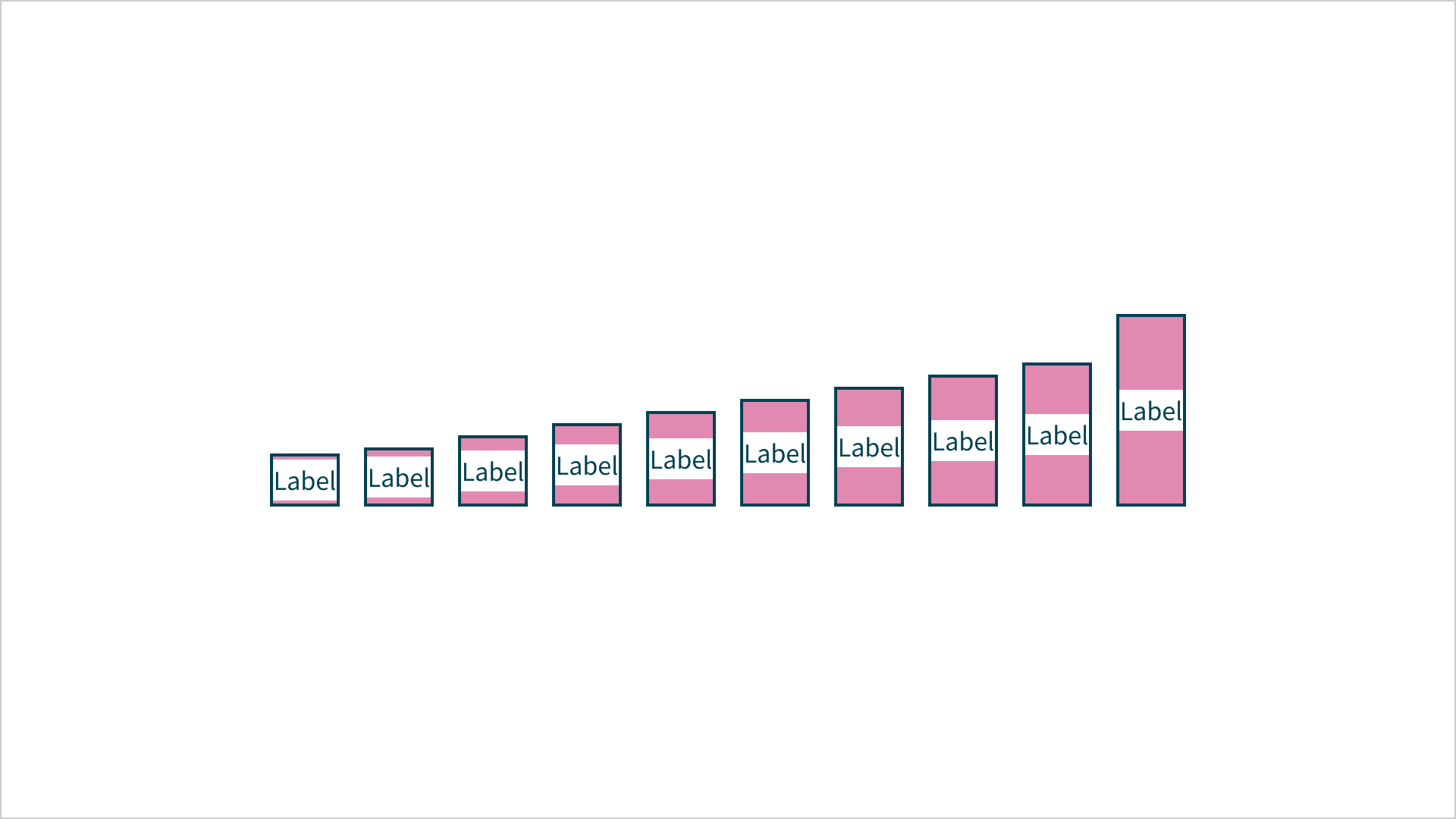
Block
Block tussenruimte is de ruimte binnen componenten, boven of onder tekst.
Gebruik de ‘Block’ spacing scale om binnen componenten ruimte te creëren boven of onder tekst. In CSS kun je de volgende properties gebruiken:
- margin-block-start
- margin-block-end
- padding-block-start
- padding-block-end

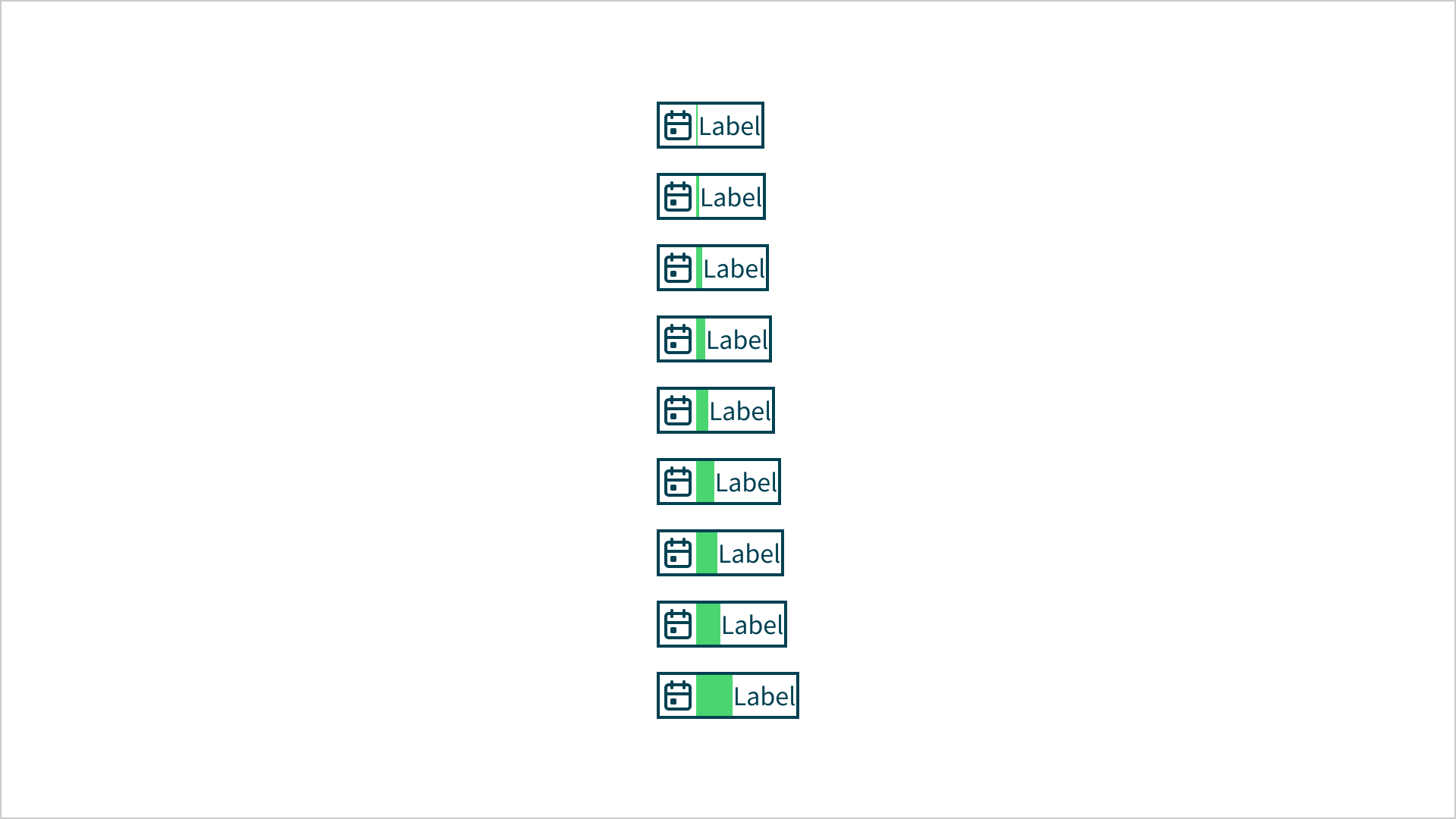
Text
Text tussenruimte is de ruimte binnen componenten, tussen tekst en iconen.
Gebruik de ‘Text’ spacing scale om binnen componenten ruimte te creëren tussen verschillende teksten of iconen.

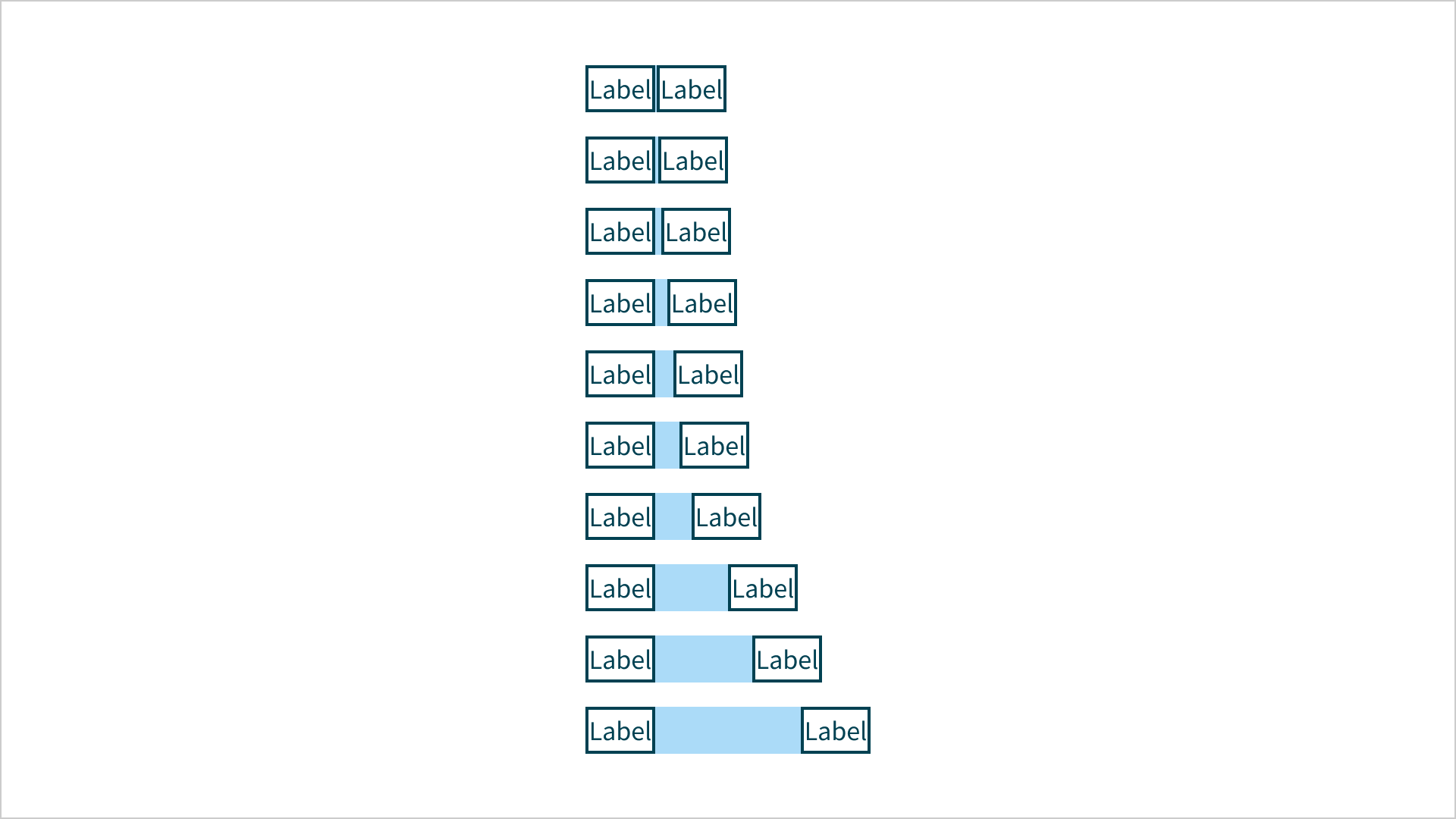
Column
Column tussenruimte is de horizontale ruimte tussen componenten.
Gebruik de ‘Column’ spacing scale om horizontaal ruimte te creëren tussen componenten. In CSS kun je de volgende properties gebruiken:
- margin-inline-start
- margin-inline-end
- padding-inline-start
- padding-inline-end

Row
Row tussenruimte is de verticale ruimte tussen componenten.
Gebruik de ‘Row’ spacing scale om verticaal ruimte te creëren tussen componenten. In CSS kun je de volgende properties gebruiken:
- margin-block-start
- margin-block-end
- padding-block-start
- padding-block-end

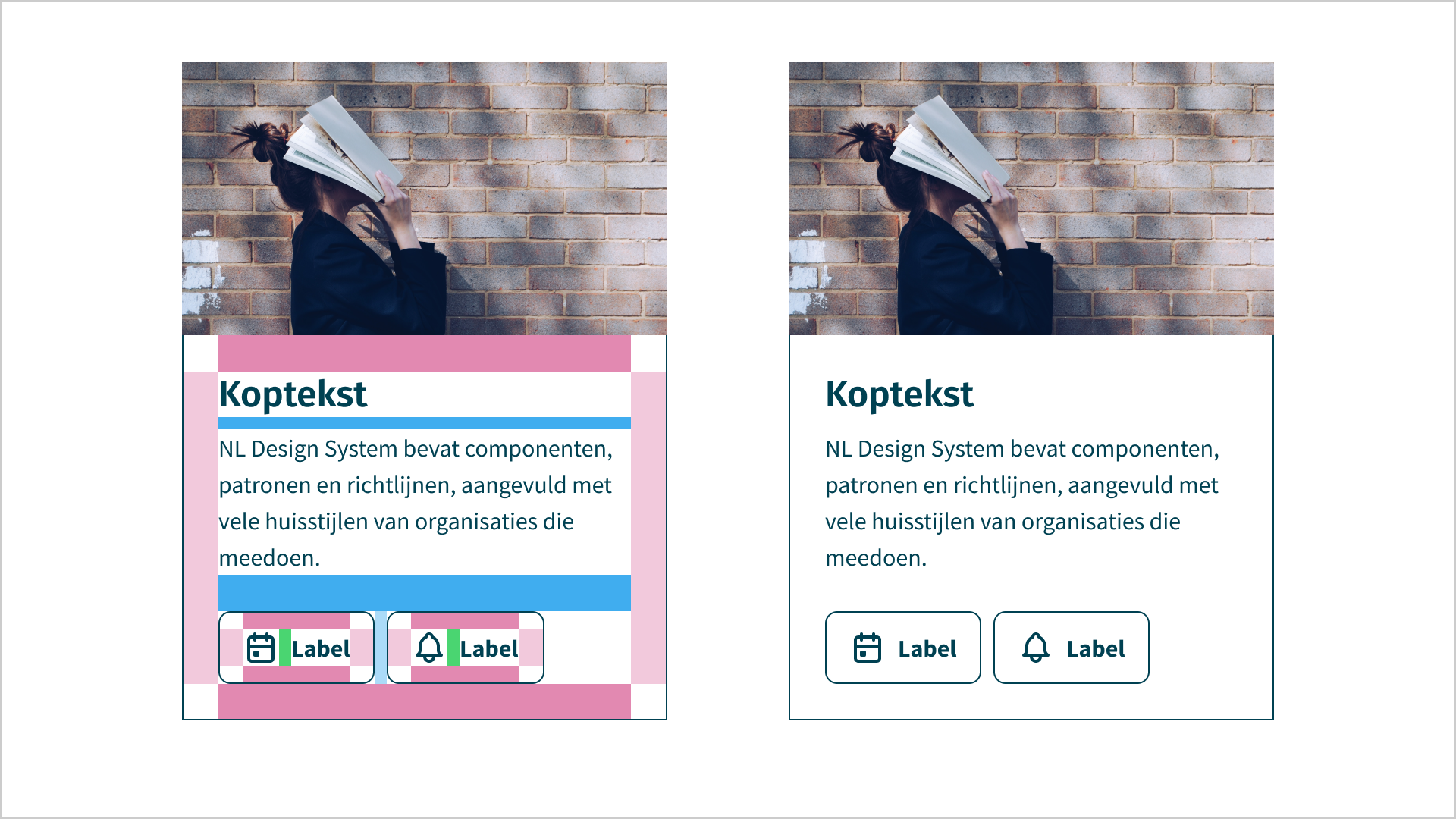
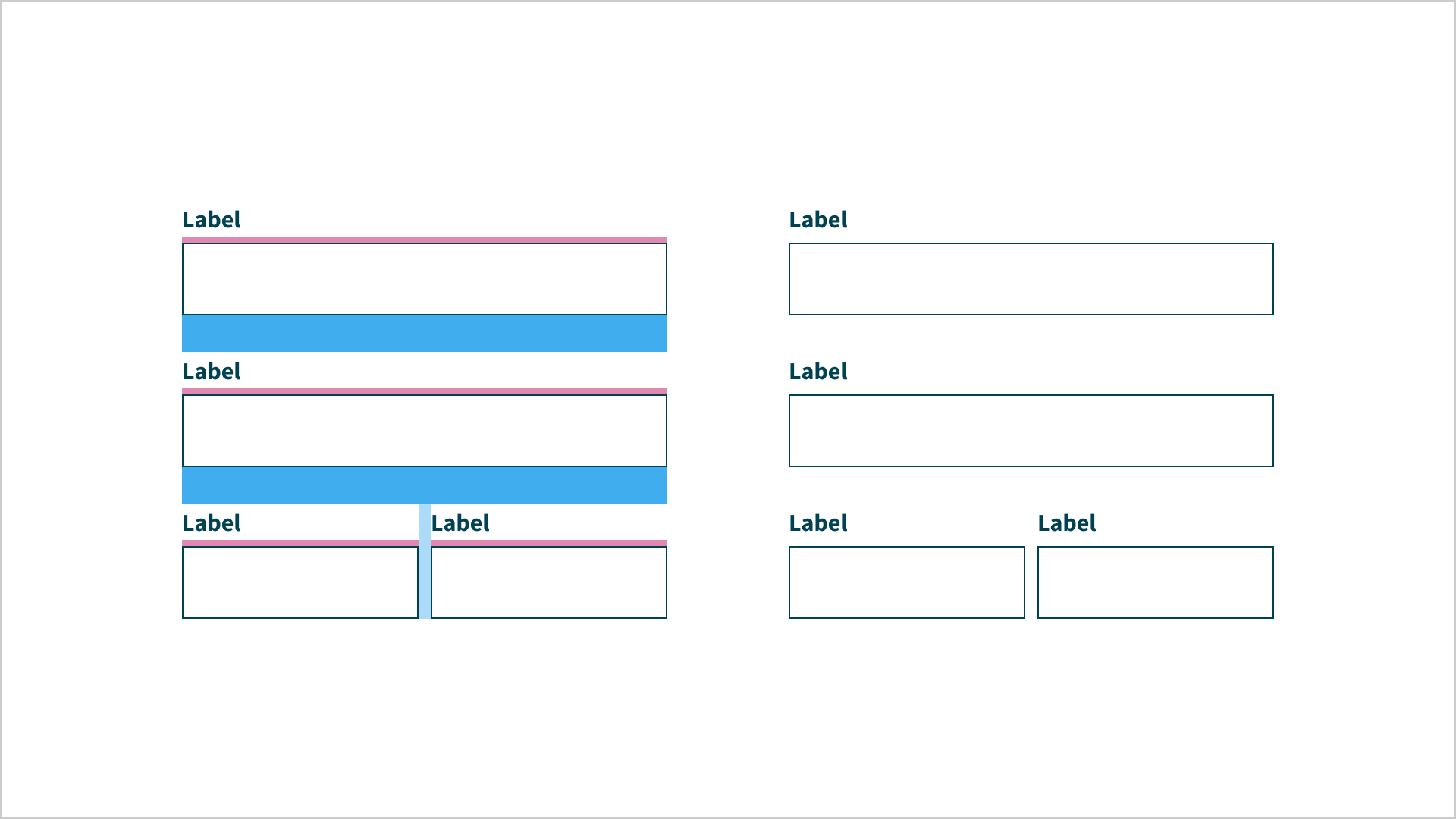
Met deze spacing concepten kun je alle componenten op een consistente manier van ruimte voorzien. Denk bijvoorbeeld aan een ‘Card’ of de ruimte tussen de elementen in een formulier.


Over deze richtlijnen
Deze richtlijnen worden onderhouden door het NL Design System en zijn op dit moment in beta.
We willen graag van de community horen of ze werkbaar en nuttig zijn. Heb je vragen, aanvullingen of opmerkingen? Open een issue op GitHub en deel je mening.